
La stratégie de mon site High Rétrologie.
Voici l'exemple d'une bannière présente sur mon site!
Partenariat et liens redirigant vers le site Amazon:
Pour monétiser mon site web, j'ai décidé d'effectuer un partenariat d'affiliation avec Amazon.com. Le choix de ce site se justifie de par sa notoriété, son adéquation avec les produits que je souhaite promouvoir (les téléphones Néo Rétro). j'ai volontairement ciblé uniquement les amateurs des téléphones Néo Rétro, ce qui constitue une cible de niche. C'est pourquoi, mon site est essentiellement du contenu informatif, sur les dernières nouveautés de produits. Les internautes seront davantage amener à vouloir se procurer les derniers téléphones dont ils sont passionnés, directement via les liens de redirections. (j'ai mis 4 liens de redirections sur la bannière slides de la home et deux bannières de produits Amazon en bas de page et en middle page). La bannière Amazon, redirige vers les livres volontairement car j'ai pris le choix de rediriger mes visiteurs vers un livre spécifique dédié au style Néo Rétro.
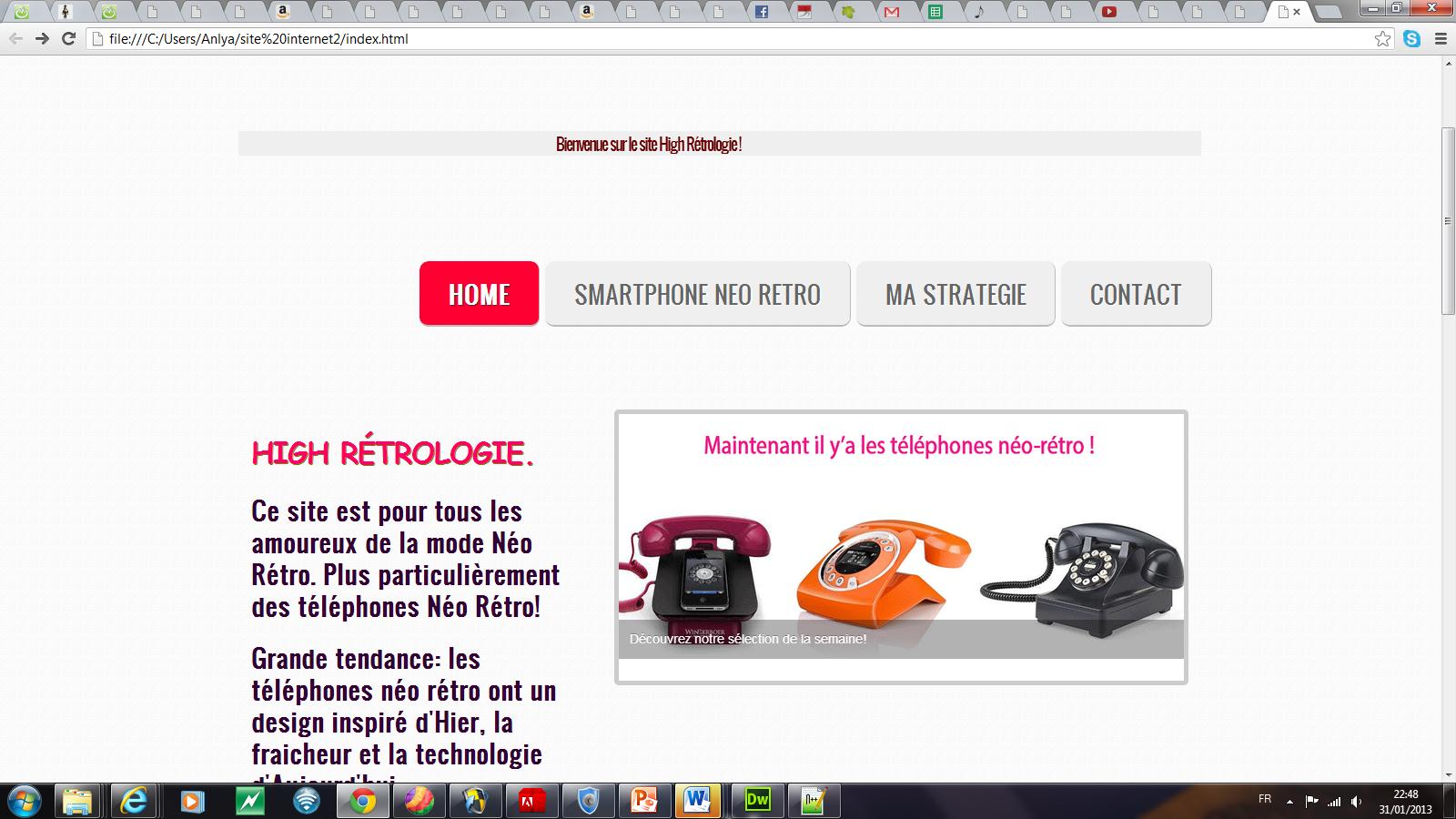
Un choix de couleurs vives et dynamiques
 Voir l'exemple sur l'image. j'ai fais un choix de couleurs assez vifs pour le wording et le texte ( bleu, rose, rouge, vert). Tandis que pour la barre de navigation, et le background , j'ai opté pour les couleurs grise et blanche.
Voir l'exemple sur l'image. j'ai fais un choix de couleurs assez vifs pour le wording et le texte ( bleu, rose, rouge, vert). Tandis que pour la barre de navigation, et le background , j'ai opté pour les couleurs grise et blanche.
Pourquoi ces choix?
Les couleurs vives et dynamiques sont choisies pour véhiciluer une image jeune et moderne de mon site ( en adéquation avec l'esprit Néo du concept "Néo rétro"). Tandis que les choix des couleurs gris et blanche pour le background et la barre de navigation, sont pour communiquer l'esprit épuré et classique du concept Néo Rétro.
Ces deux univers paradoxaux permettent de créer un contraste qui améliore la lisibilité de mon site, et véhicule un coté sexy friendly.
Les couleurs des liens est vert clair pour redynamiser le contraste et insister sur la vivacité des couleurs de mon site
2) Le choix de la typographie
Oswald Arial sans serif pour le wording, et comic sans ms pour le titre.
Pourquoi ce choix?
Pour le wording, j'ai opté pour une typographie simple, sans serif, pour faciliter la lecture sur un écran.
Pour les titres en comic sans ms, le choix est fait pour marquer une identité visuelle sur le titre de mon site, et faciliter sa mémorisation. C'est une typographie qui sert à donner de la visibilité au titre de mon site.
 Responsive.J'ai décidé de faire mon site sur un template déjà responsive. Mon site est donc adapté sur les écrans d'ordinateur, de tablettes et de mobile.
Responsive.J'ai décidé de faire mon site sur un template déjà responsive. Mon site est donc adapté sur les écrans d'ordinateur, de tablettes et de mobile.
Mon site se lit de haut en bas.
En première partie de la home on retrouve, les bannières porduits, ainsi qu'une accroche pour interpeller les visiteurs sur le sujet du site
La seconde partie de la home, est consacré au questionnaire
On retrouve ensuite l'onglet contact sur la barre de navigation.
Une autre page en cours de construction, sera consacrée aux sélections des meilleures téléphones Néo Rétro présents sur le marché.
| Je n'ai pas de vues pour l'instant, suite à des inconvénients techniques MAIS je vous promets un nombre de vues différents d'ici 10 jours! |

Je me suis inscrite sur google analytics mais je n'ai pas encore généré de vues
